Упражнение 1. В Блокноте создайте документ следующей структуры.
<html>
<head>
<title>Упражнение 1. Фамилия и имя</title>
</head>
<body bgcolor="black" text="green">
<hr>
<H1 align="center">Первая web-страничка Фамилия Имя</H3>
<hr>
<h2>Привет! Меня зовут Имя!</h2>
</body>
</html>
Сохраните его в своей папке под именем Упражнение1_Фамилия_Имя.HTML.
Просмотрите созданный HTML-документ в браузере.

Выберите команду меню Вид→Просмотр HTML-кода, или откройте созданный файл в Блокноте. Дополните содержимое web-страницы информацией о своих увлечениях, о школе, о своем городе.
Для добавления новой информации используйте контейнер <p>...</p>/
Сохраните файл с дополнениями. И просмотрите измененный вами HTML-документ в браузере.
Для добавления новой информации используйте контейнер <p>...</p>/
Сохраните файл с дополнениями. И просмотрите измененный вами HTML-документ в браузере.
Упражнение 2. В Блокноте создайте документ следующей структуры.
<html>
<head>
<title>Упражнение 2. Фамилия и имя</title>
</head>
<body>
<H3>Монитор</H3>
<hr>
<p>Монитор предназначен для отображения на экране результатов обработки информации. В настоящее время используются мониторы на электронно-лучевых трубках и на жидких кристаллах</p>
</body>
</html>
<html>
<head>
<title>Упражнение 2. Фамилия и имя</title>
</head>
<body>
<H3>Монитор</H3>
<hr>
<p>Монитор предназначен для отображения на экране результатов обработки информации. В настоящее время используются мониторы на электронно-лучевых трубках и на жидких кристаллах</p>
</body>
</html>
Сохраните его в своей папке под именем Упражнение2_Фамилия_Имя.HTML.
Просмотрите созданный HTML-документ в браузере.

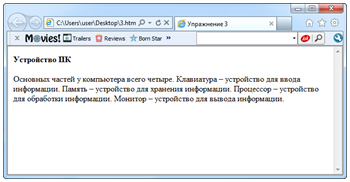
Упражнение 3. Создать Web-страницу в соответствии с рисунком

Сохранить файлы в MS Teams.
ИЛИ
Сохранить файлы на Google-диске или в другом облачном хранилище. Включить доступ по ссылке. Заполнить Форму для отправки ссылки на выполненное задание.
ИЛИ
Сохранить файлы на Google-диске или в другом облачном хранилище. Включить доступ по ссылке. Заполнить Форму для отправки ссылки на выполненное задание.
Комментариев нет:
Отправить комментарий